RGB to HSL Conversion
We can not directly use the RGB data we extracted from image file to generate sound or tactile sensation.
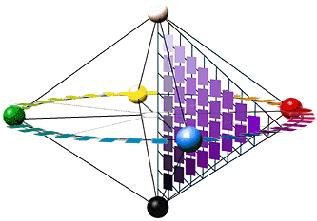
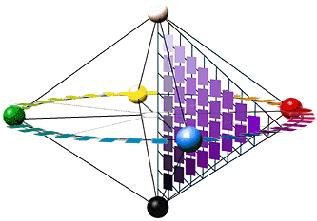
So we have to convert the RGB data in to a different form : HUE, CHROMA/SATURATION and LUMINANCE
Hue: This is the most familiar color attribute: the quality we identify with a common color name such as red, green, yellow or blue.
 Lightness:
Lightness: The second colormaking attribute is also very familiar: the light or dark of a color as a source of emitted or reflected light.
This is what artist's commonly call the tonal value or simply value of a color
Chroma is the intensity or purity of hue, regardless of how light or dark it is. An intense or highly chromatic color looks very luminous or concentrated, just as if it came through a prism, while a color with low chroma looks dull, gray, faded or diluted.
(Chroma and Saturations are different but quite similar)
Algorithm to convert
RGB —> HSL
Bitmap
var_R = ( R / 255 ) //Where RGB values = 0 ÷ 255
var_G = ( G / 255 )
var_B = ( B / 255 )
var_Min = min( var_R, var_G, var_B ) //Min. value of RGB
var_Max = max( var_R, var_G, var_B ) //Max. value of RGB
del_Max = var_Max - var_Min //Delta RGB value
L = ( var_Max + var_Min ) / 2
if ( del_Max == 0 ) //This is a gray, no chroma...
{
H = 0 //HSL results = 0 ÷ 1
S = 0
}
else //Chromatic data...
{
if ( L < s =" del_Max" s =" del_Max" del_r =" (" del_g =" (" del_b =" (" var_r ="="" h =" del_B" var_g ="="" h =" (" var_b ="="" h =" ("> 1 ) ; H -= 1
}
ok cool! Now we have HSL values converted from RGB!
lets check if we got our algorithm working correctly!
http://www.easyrgb.com/math.php?MATH=M22
<--- this site says that we have 0 to 240 as H's, S's, and L's range…
which MS paint also agrees with. (try it out!)
open up MS PAINT (Paintbrush application)
click on colors (in menu)
choose EDIT COLORS option
then click on DEFINE CUSTOM COLORS
here you can put RGB values
and check out if HSL values are same as our algorithm is giving us!
alternatively you can check it out on this website:
http://www.artofwebdesign.net/colour/hsltorgb.php